Posted yesteryear Florina Muntenescu, Developer Advocate & Siyamed Sinir Android Text Technical Lead
In "What's novel inwards Android P Beta" nosotros mentioned ii of the novel text features inwards Android.. Now that Android P Beta 2 together with the lastly APIs are here, it's fourth dimension to dive deeper into what's novel for text. We know that TextView is 1 of the most critical components of the Android persuasion system. This is why nosotros croak along to invest inwards both developer- together with user-facing features together with API improvements.
PrecomputedText
Displaying text tin ship away live complex, encompassing features similar multiple fonts, occupation spacing, alphabetic lineament spacing, text direction, occupation breaking, hyphenation together with more. TextView has to arrive at a lot of piece of work to stair out together with lay out the given text: reading the font file, finding a glyph, determine the shape, stair out the bounding box, together with caching the give-and-take inwards an internal give-and-take cache. What's more, all of this piece of work takes house on the UI thread, where it could potentially displace your app to drib frames.
We constitute that measuring text tin ship away conduct maintain upwardly to 90% of the fourth dimension required to prepare the text. To solve this problem, inwards Android P together with equally constituent of Jetpack, nosotros introduced a novel API: PrecomputedText. This API is available equally far dorsum equally API fourteen via PrecomputedTextCompat.
PrecomputedText enables an app to perform the most time-consuming parts of text layout beforehand, fifty-fifty on a background thread, caching the layout number together with returning valuable criterion data. The number of PrecomputedText.create(CharSequence, params) tin ship away together with thence live onslaught a TextView. With this, alone almost 10% of the piece of work remains to live done yesteryear the TextView.
Percentage of fourth dimension taken to stair out together with layout text
// UI thread val params: PrecomputedText.Params = textView.getTextMetricsParams() val ref = WeakReference(textView) executor.execute { // background thread val text = PrecomputedText.create("Hello", params) val textView = ref.get() textView?.post { // UI thread val textViewRef = ref.get() textViewRef?.text = text } } Magnifier
Even amongst features similar Smart Text Selection, exactly selecting text tin ship away live challenging. Android P introduces the text Magnifier to amend the user sense of selecting text. The magnifier helps users exactly seat the cursor or the text option handles yesteryear viewing magnified text through a pane that tin ship away live dragged over the text.
Magnifying text inwards Android P
We wanted users to conduct maintain the same sense across all apps, whether inwards custom widgets or during custom text-rendering, thence nosotros provided a Magnifier widget that tin ship away live applied to whatever persuasion that is attached to a window. The Magnifier widget tin ship away render a zoomed-in version of whatever persuasion or surface, non simply text.
The Magnifier has 3 principal methods: show, update together with dismiss. For example, you lot could telephone band these methods when implementing onTouchEvent-handling for your custom view. This would displace the Magnifier to follow the user's finger along the screen.
fun onTouchEvent(event: MotionEvent): Boolean { when (event.actionMasked) { MotionEvent.ACTION_DOWN -> magnifier.show(event.x, event.y) MotionEvent.ACTION_MOVE -> magnifier.show(event.x, event.y) MotionEvent.ACTION_UP -> magnifier.dismiss() } } Smart Linkify
The Linkify class, which has existed since API 1, allows adding links to text using regexes. On top of that, finding physical addresses spins upwardly a WebView illustration to arrive at the results, which tin ship away degrade the performance of the app requesting links. To brand link resolution to a greater extent than accurate, specially for internationalized text, together with to mitigate the performance degradation caused yesteryear the WebView, nosotros created Smart Linkify. Smart Linkify tin ship away live accessed using TextClassifier API.
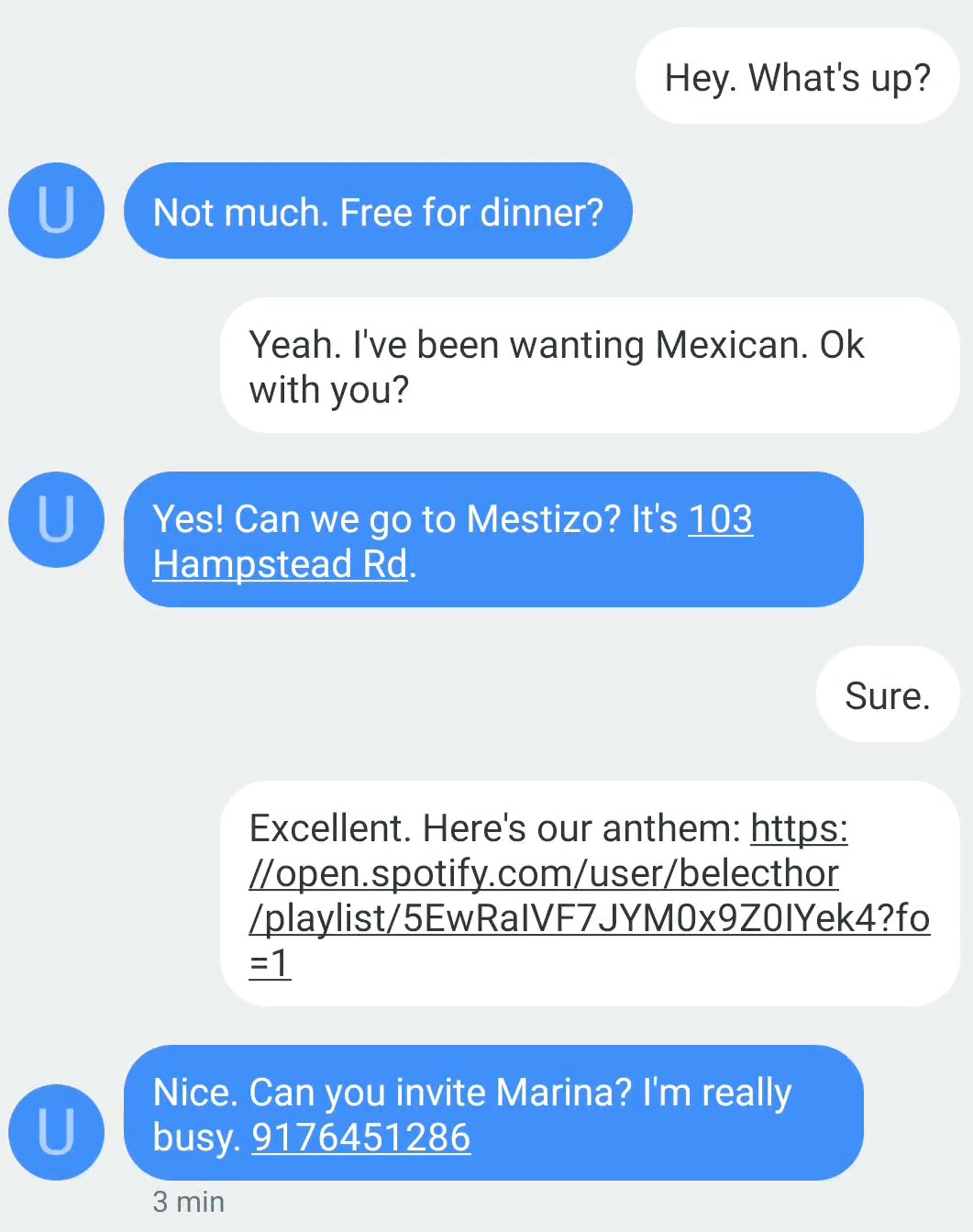
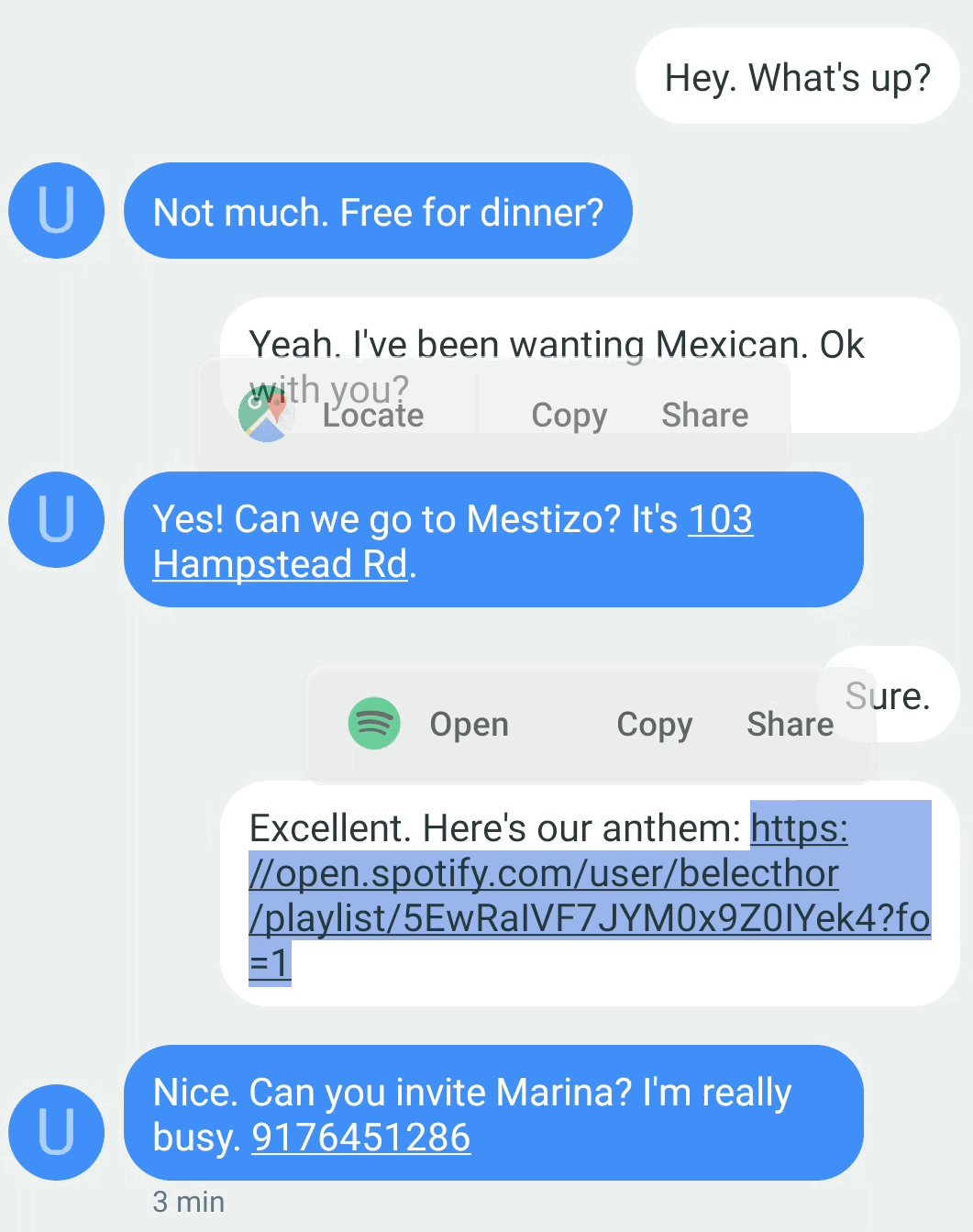
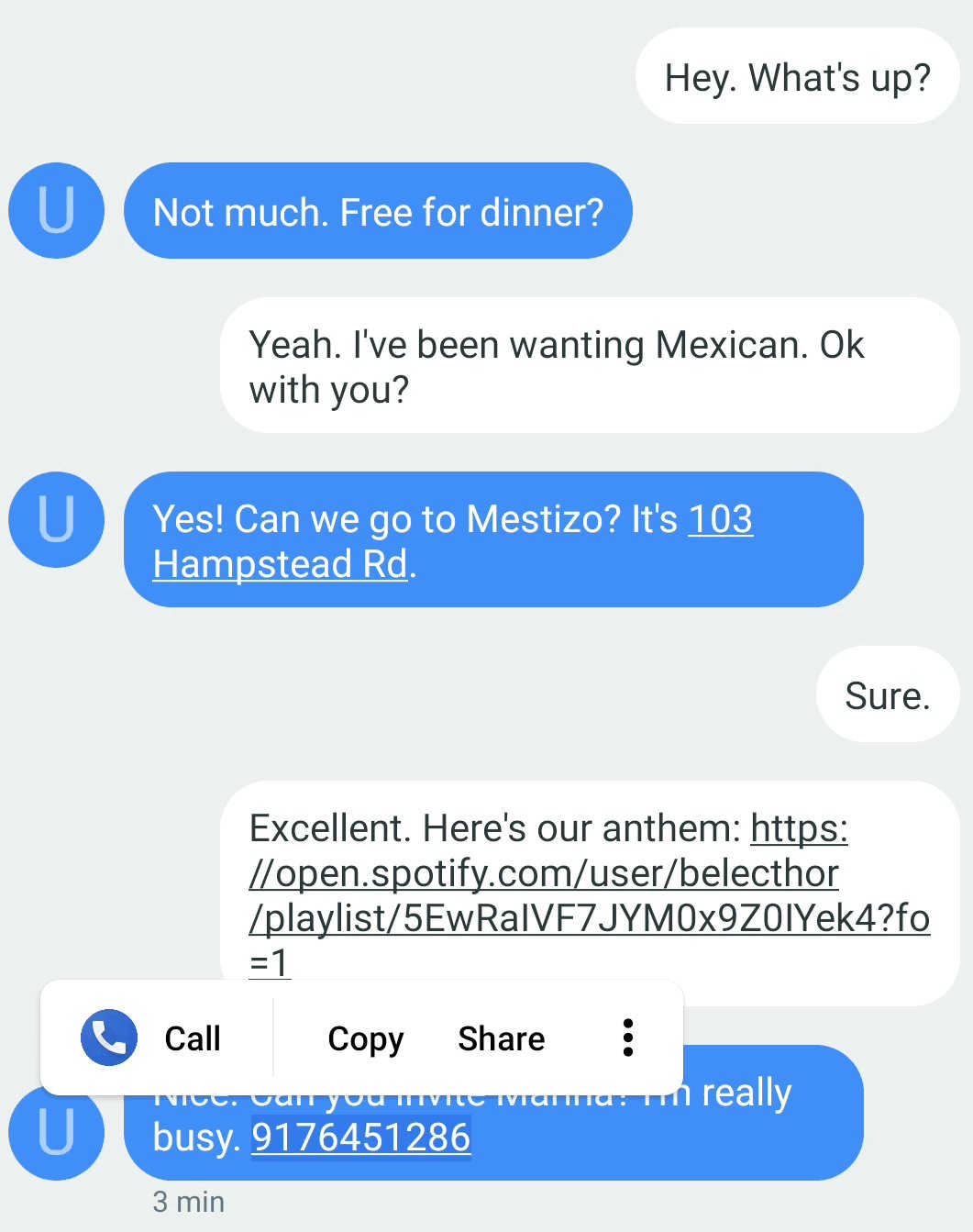
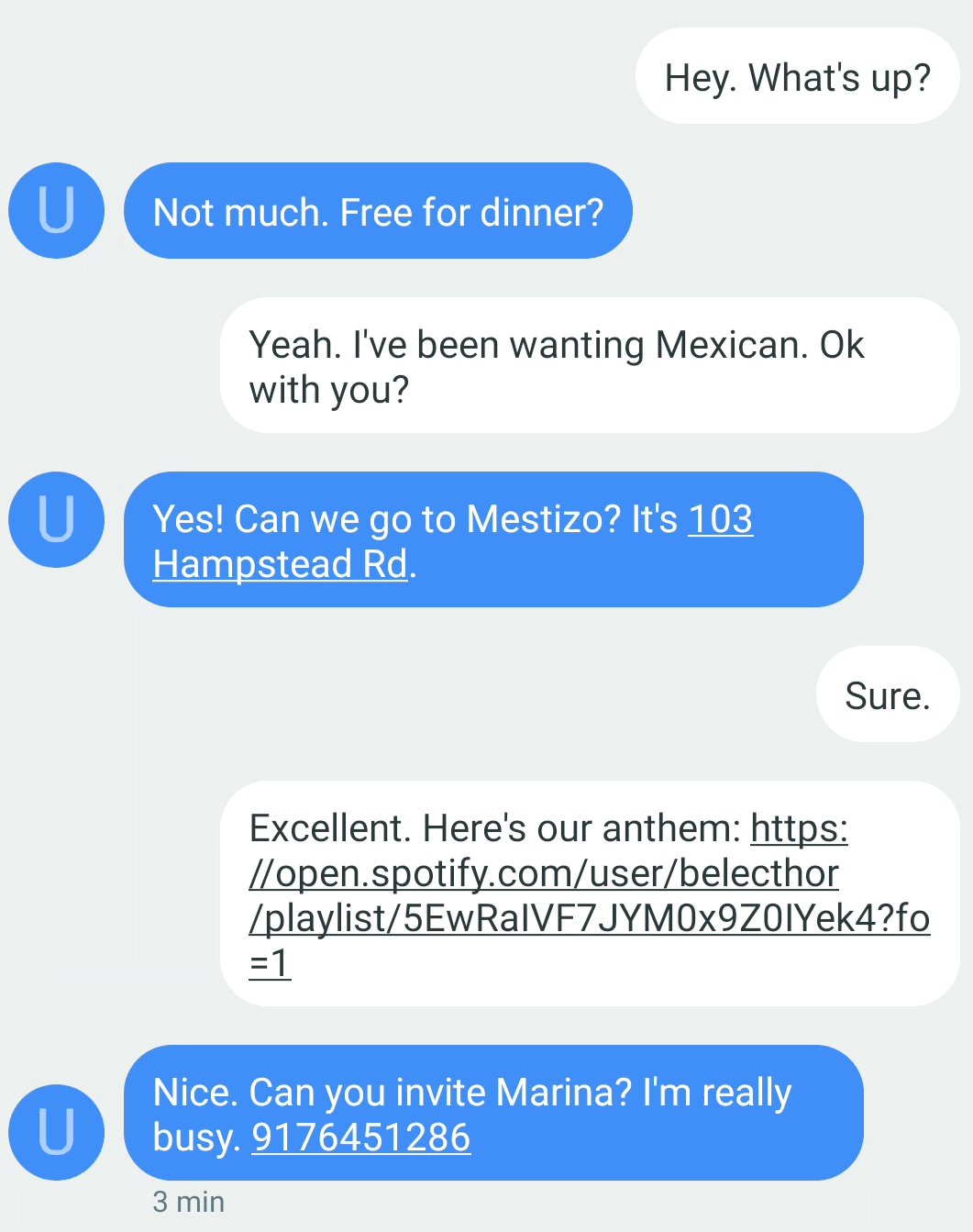
Smart Linkify uses machine-learning algorithms together with models to recognize entities inwards text. This improves the reliability of the entities recognized. Smart Linkify can, based on entity type,suggest actions that the user tin ship away perform. For example, if Smart Linkify recognizes a telephone number, the API suggests actions such equally sending a text message, making a call, or adding to contacts.
Smart Linkify inwards Android P
To amend the performance of your app, displace the piece of work of generating together with applying links to a background thread.
// UI thread val text: Spannable = ... val asking = TextLinks.Request.Builder(text) val ref = WeakReference(textView) executor.execute { // background thread TextClassifier.generateLinks(request).apply(text) val textView = ref.get() textView?.post { // UI thread val textViewRef = ref.get() textViewRef?.text = text } } Line Height together with Baseline Text Alignment
Designers sometimes render layout specifications to developers that arrive at non check existing TextView attributes perfectly. On Android P together with inwards Jetpack nosotros added 3 attributes, together amongst their corresponding functions, to assistance twosome this gap betwixt how designers together with developers work.
Setting occupation height
Before Android P, the spacing betwixt lines could live controlled using the lineSpacingExtra together with lineSpacingMultiplier attributes. However, designers volition unremarkably render these values equally a uncomplicated occupation height, instead. For this reason, on Android P, nosotros added the lineHeight attribute to prepare the occupation tiptop of the text: that is, the distance betwixt the top together with bottom of a occupation (or distance betwixt subsequent baselines). Under the hood, this attribute genuinely uses together with modifies the existing lineSpacingExtra together with lineSpacingMultiplier attributes.
Size of occupation tiptop together with font size
<TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="Lorem ipsum dolor sit down amet" app:lineHeight="50sp"/> // or inwards code TextView.setLineHeight(@Px int)
Setting the baseline text alignment
To command the distances of the commencement together with lastly baselines from the persuasion boundaries, nosotros added ii novel attributes: firstBaselineToTopHeight together with lastBaselineToBottomHeight.
firstBaselineToTopHeight: Sets the distance betwixt the TextView's top boundary together with the baseline of the commencement occupation of the TextView. Under the hood this attribute updates the top padding.
lastBaselineToBottomHeight: Sets the distance betwixt the TextView's bottom boundary together with the baseline of the lastly occupation of the TextView. Under the hood, this attribute genuinely updates the bottom padding.
Distances betwixt commencement base of operations occupation to top together with lastly baseline to bottom
<TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="Lorem ipsum dolor sit down amet" app:firstBaselineToTopHeight="28sp" app:lastBaselineToBottomHeight="20sp"/> // or inwards code TextView.setFirstBaselineToTopHeight(@Px int) TextView.setLastBaselineToBottomHeight(@Px int)
Text plays an of import role inwards a vast bulk of apps - it's a crucial constituent of an app's pattern language. Text is consumed yesteryear users, together with it fifty-fifty renders emoji 😎. We're continuing to invest inwards text, improving the sense of both app users together with developers.
To larn to a greater extent than almost working amongst text APIs together with what's novel inwards Android P for text, depository fiscal establishment check out the Google I/O 2018 speak on "Best practices amongst text":